




Usability Test Video
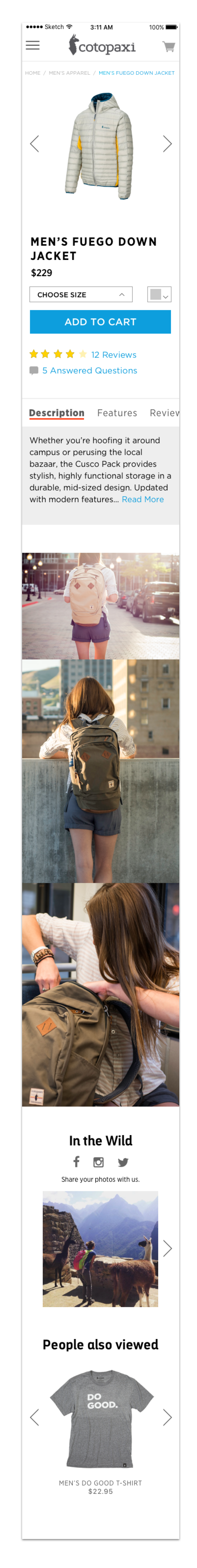
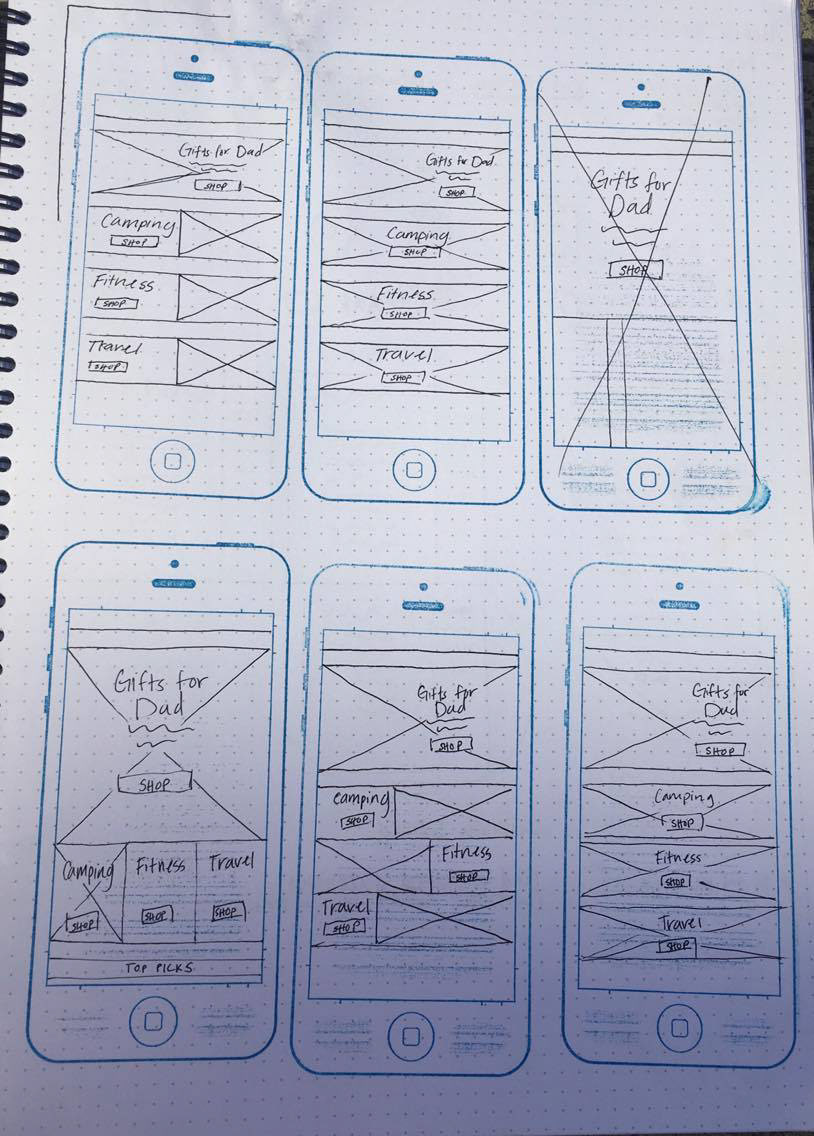
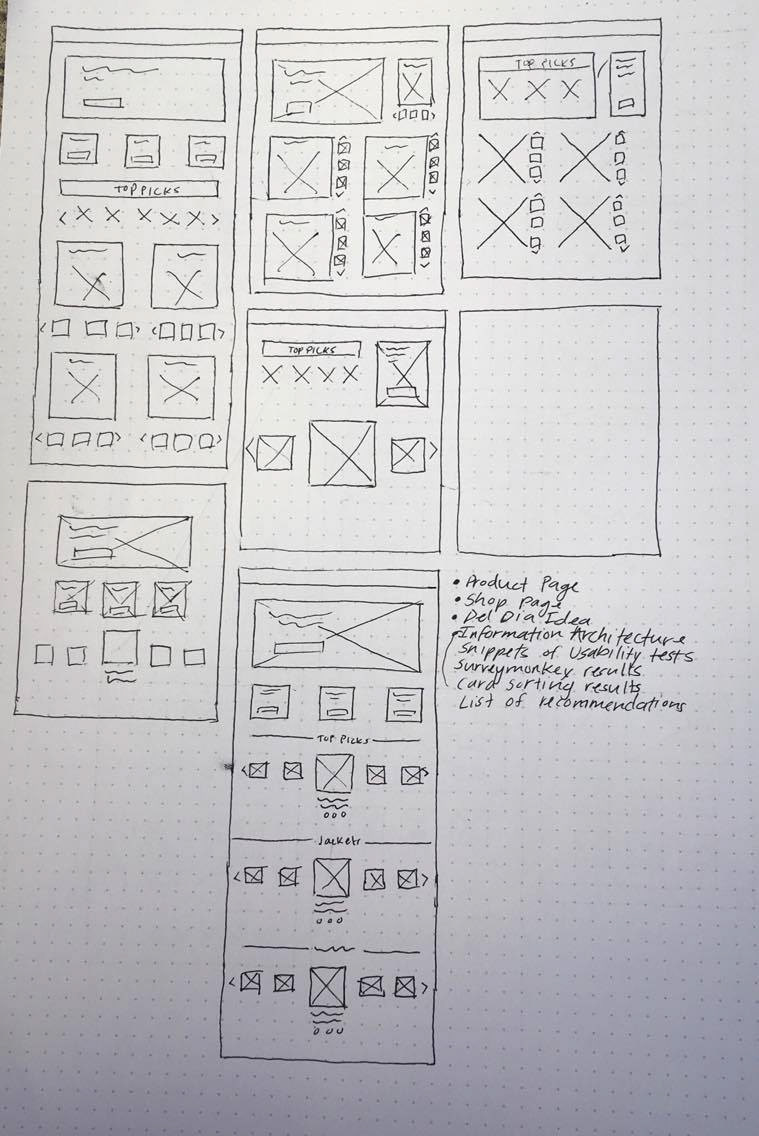
My 10X10's consisted of different ideations of the order we could put the purchasing information in. I tried putting the "Add to Cart" button to the side by itself, but ultimately ended up including it with the rest of the information because we decided to go with a cart that stayed static. Cotopaxi originally had individual buttons of each size which cluttered the page. I cleaned it up by using a drop down size picker.



Prototype Video
Prototype Video
High fidelity product page prototype shows the use of a static cart and a tabbed system for finding product information.







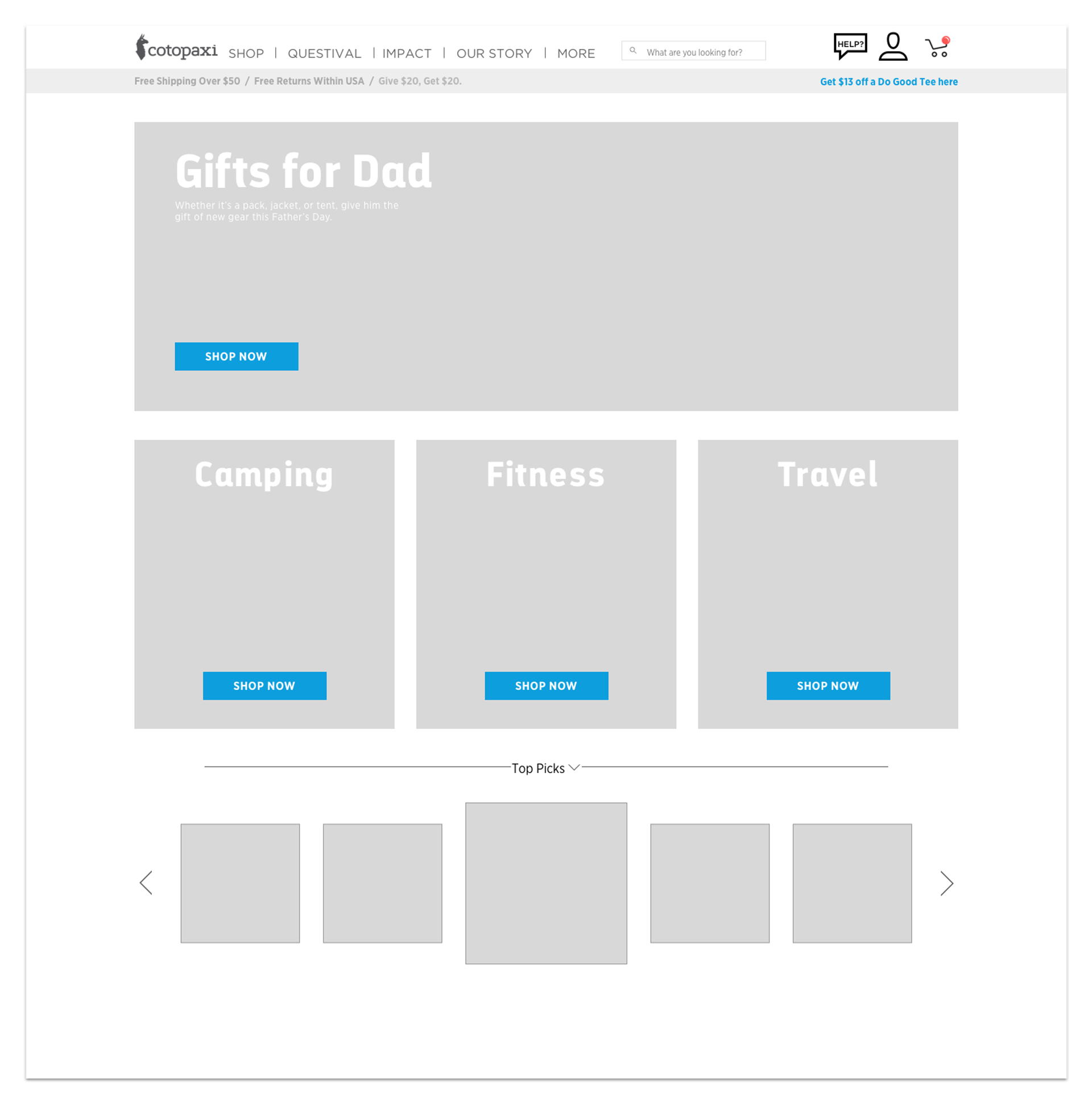
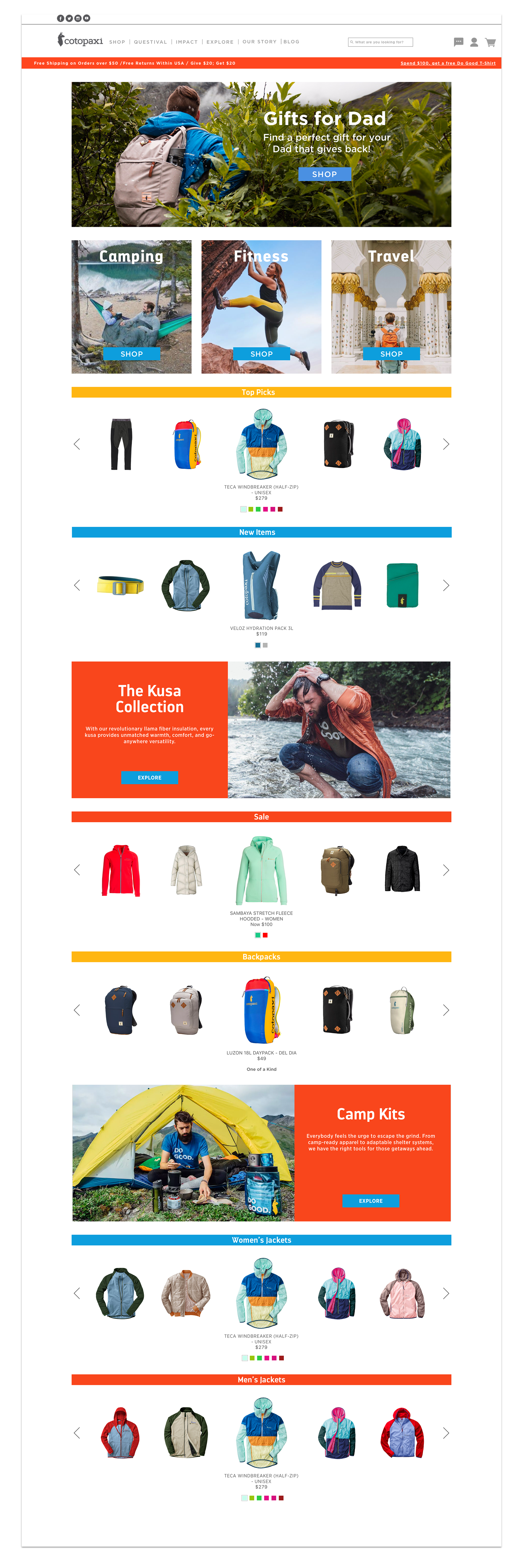
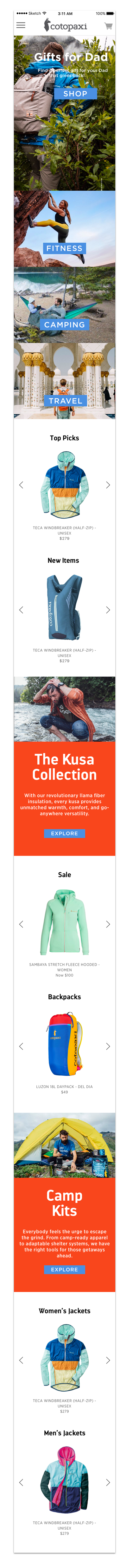
High fidelity shop page prototype shows the use of carousels and a hover state to change colors without having to click in.
