THE CHALLENGE
According to the federal bureau of financial services one in five Americans do not have money in their savings account and 63% are financially illiterate. I created Chickpea to promote financial literacy and encourage people to save for their future. The purpose of this product is to show users how to track their spending, budget their money, and reach their goals through financial literacy.
MY CONTRIBUTIONS
- Created Project Brief
- Interviews and surveys
- Creating a persona
- User story map and user stories
- Wireframing
- Prototyping in Marvel and Framer
- Testing
- High fidelity mock-ups
DISCOVERY
I started off my research by going out and interviewing people in Salt Lake City. I was able to stop four people who were willing to talk to me about finances. In the beginning I was not sure what type of product I wanted to design so I started with a broad topic to get a feel for how people felt and if they were currently using anything to help them manage their finances.
The people I talked to felt like spending and saving habits should be learned at a young age and that they were not taught and prepared enough for the world of finance before they graduated from high school. My initial idea was to create a website for children to help them learn the value of money and saving. However, as I did more research I learned that most parents liked to teach their children with physical money and said that they would probably not use a website to help them learn. That's when I changed directions and started building a website to help adults learn better spending habits by creating a budget and setting goals for themselves.
After my change of direction I received more information by sending out a survey on surveymonkey.com. I learned that most people do not use anything to help them budget but that almost all of them had goals to put money into savings. People said that they did not use a finance tool because they were too complicated or that they felt like they themselves were too lazy and had no motivation to budget and save.
Only 37% of people have a budget and 64% of those people do not use an online budgeting tool.
From that information I was able to build my persona:
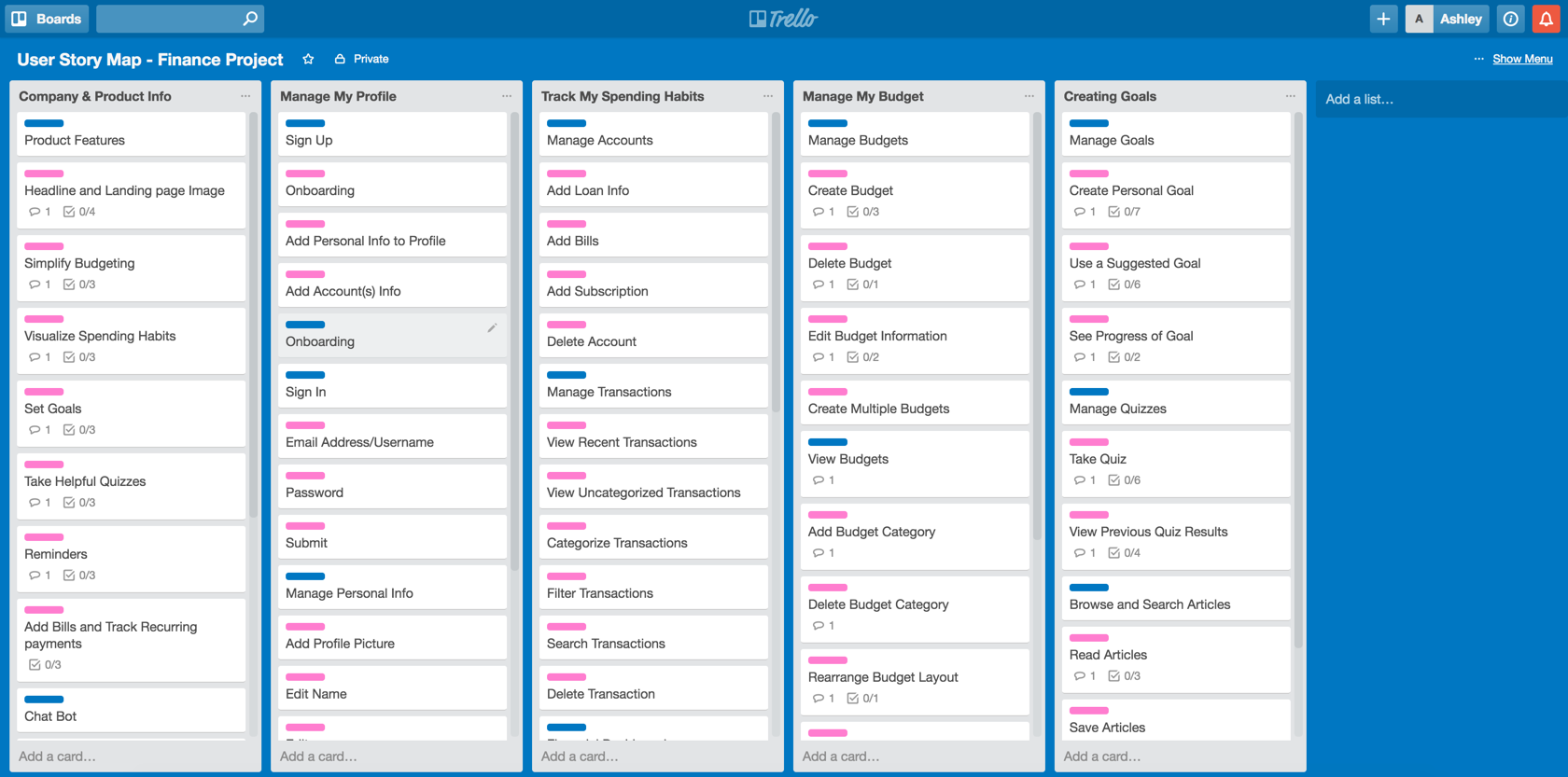
Once I had my persona I was able to create a user story map. We used the user story map to write out our user's goals and narratives, come up with an MVP, and write our user stories. The map made it ease to see our overall goal and what we needed to do to accomplish it.

EXPLORE


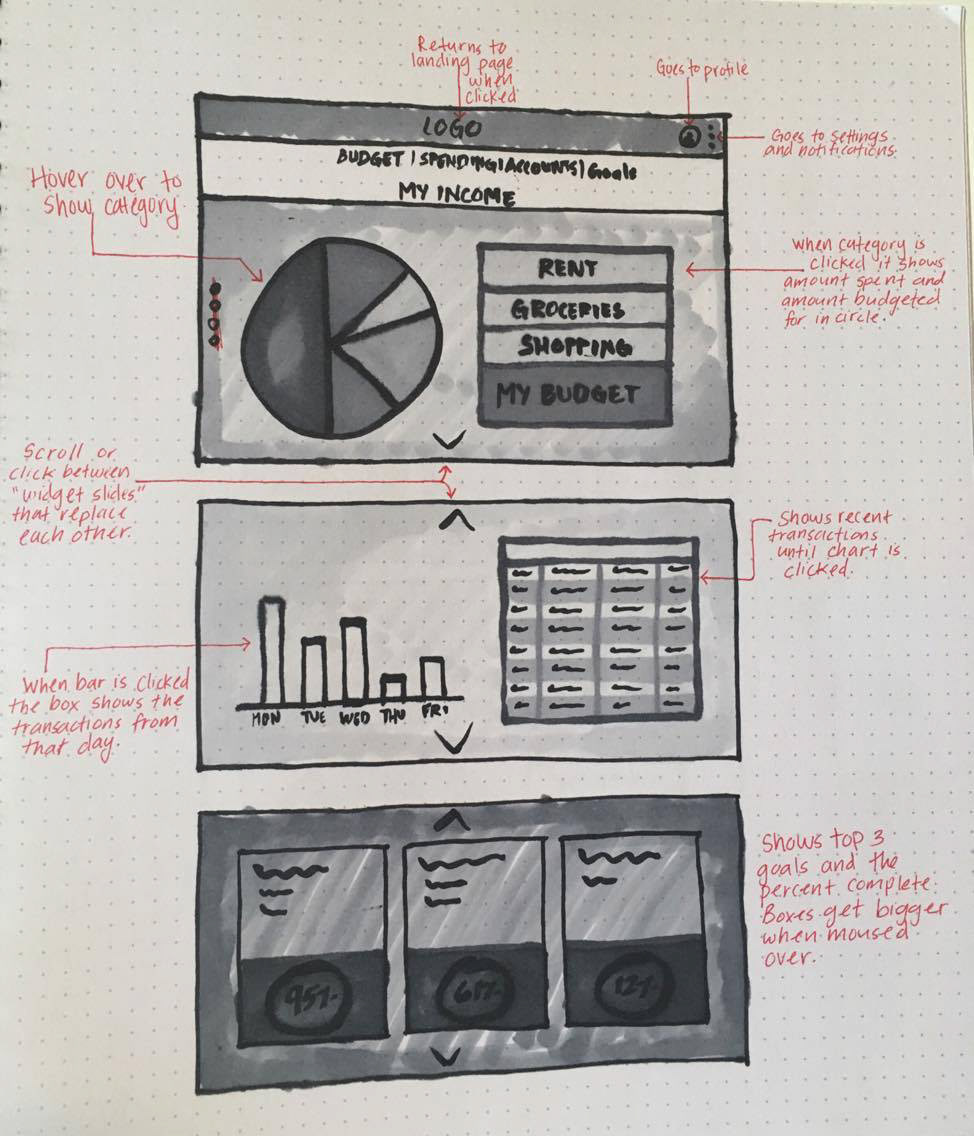
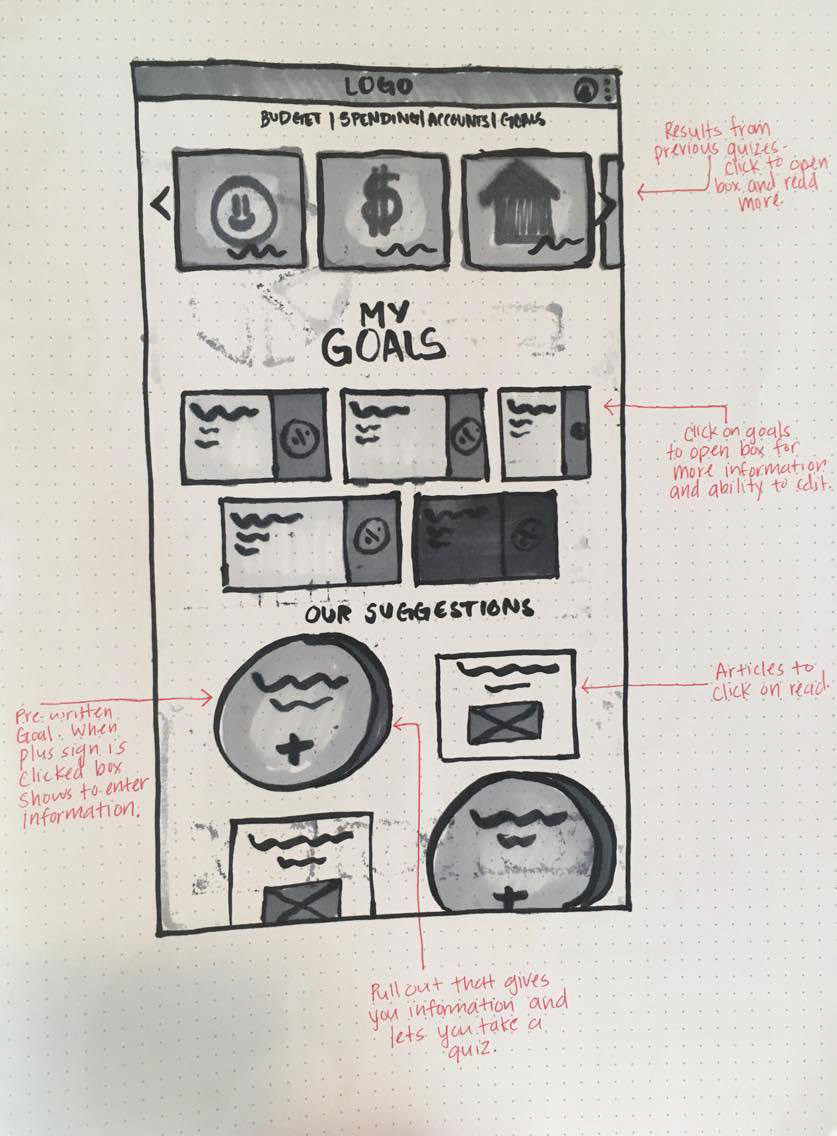
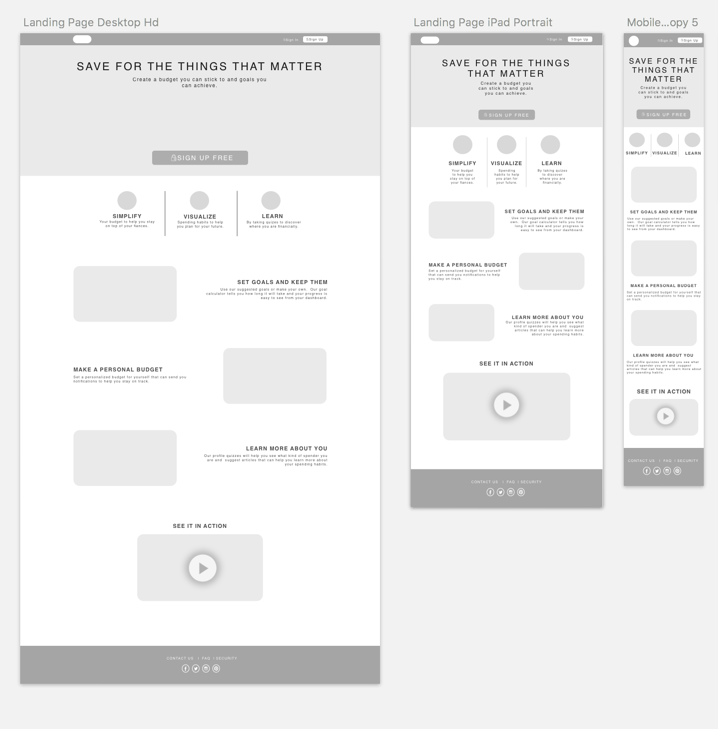
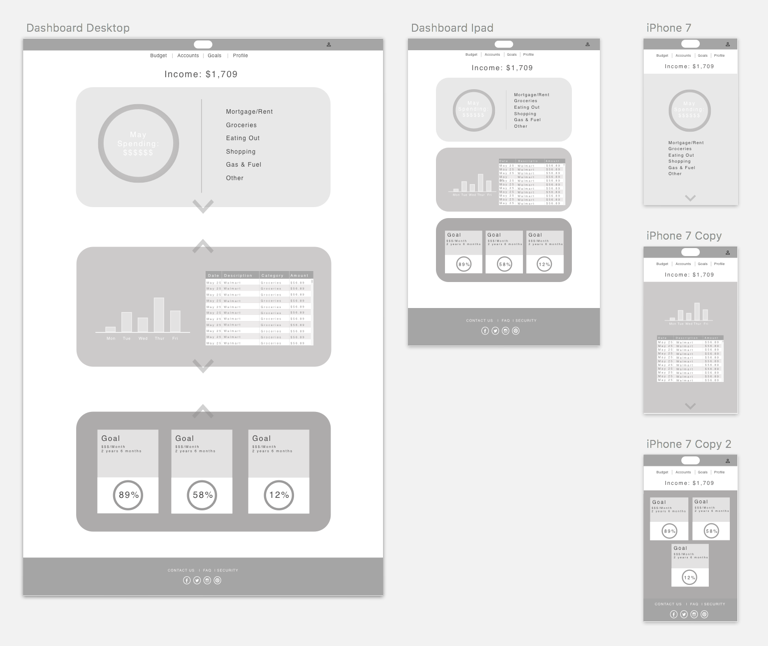
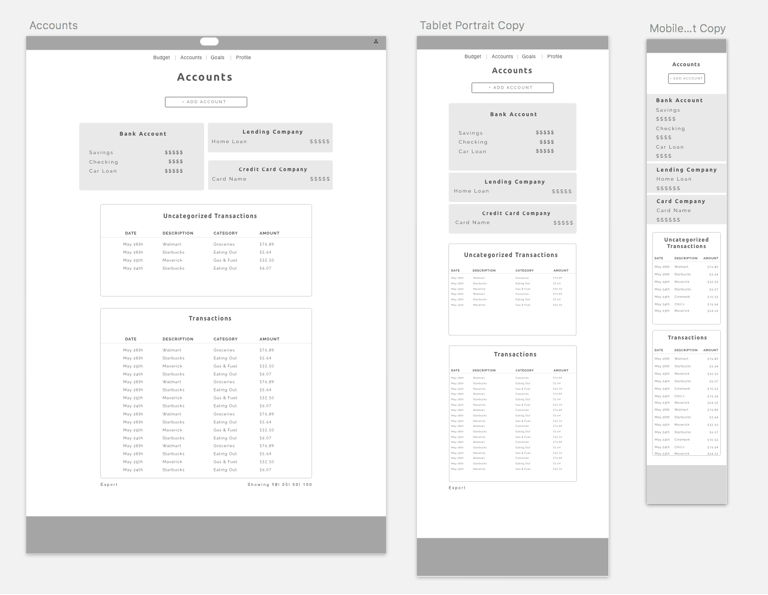
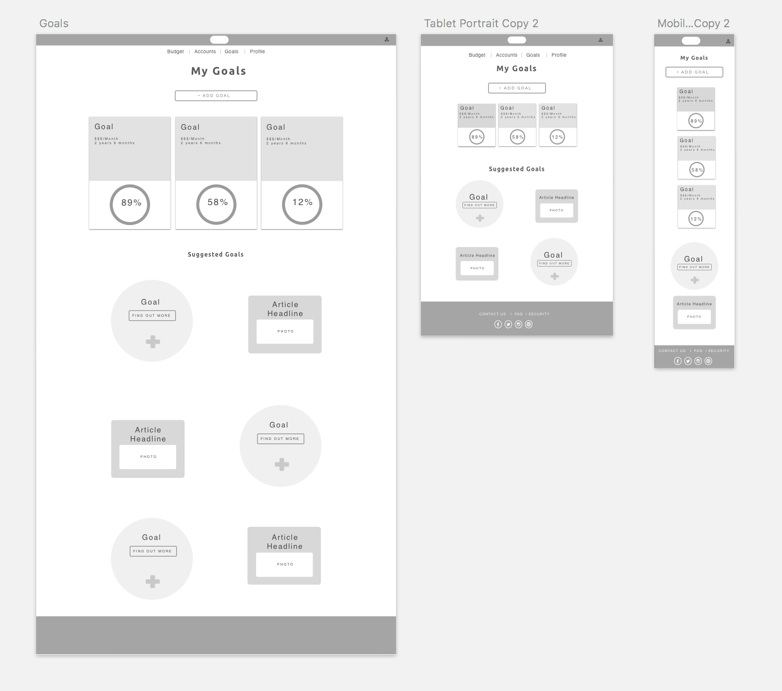
Here are my wireframes in a big picture view of the website. The zoomed in wireframe is my dashboard page that was created for when the user first logs in. Many people that were interviewed expressed their concern about becoming confused or overwhelmed on finance websites. This page is a simple view of all of the information throughout the website.
I started off with some extremely rough sketches and 10 X 10's that I used to draw up my first set of wireframes. Once those were finished I created my low-fidelity wireframes in sketch to begin prototyping and testing my ideas. You can view details of the wireframes and prototype in here:
Because my site had widgets on the dashboard page I wanted to be able to show exactly how they would work so I created a prototype in Framer:
Prototype of dashboard page widget in Framer.
After my usability testing and design reviews I learned:
- I had designed everything too large for the page and needed to scale it all down.
- A lot of the buttons and links I had created were inconsistent and users were confused about what items were clickable and how to interact with the page.
- I needed to work on my alignment and proximity to help with the pages flow.
I made the necessary changes and then created the responsive high fidelity wireframes in sketch:





END PRODUCT
After more testing and design reviews I was ready to create my high-fidelity mock-up. I started with my style guide and then moved on to my mock-ups.
Style Guide
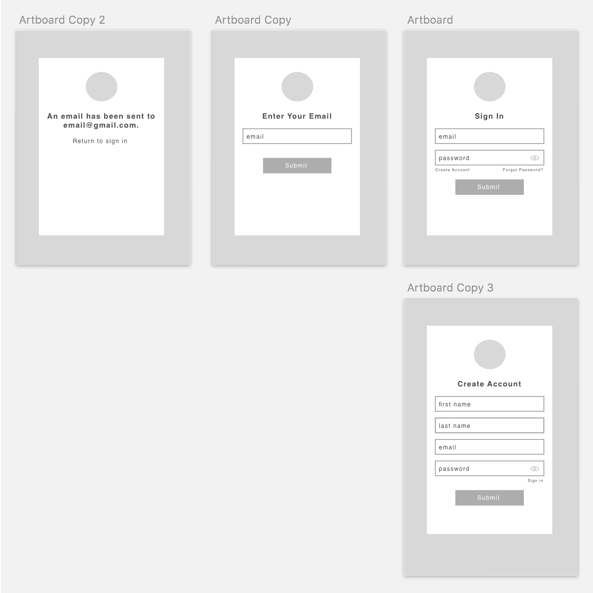
Sign In Flow
Responsive Designs
CONCLUSION
Overall I accomplished my goal and created something people could use to track their finances and help them learn how to save and reach their financial goals. This project helped me to learn a lot about UX and the creative process. I learned about putting the user first and always backing up my ideas and changes with testing and research.
